Using Salesforce.com Arrow Buttons in VisualForce
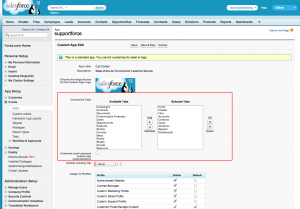
Here is a little trick I picked up recently while developing a VisualForce page for one of our customers. You are probably familiar with the Salesforce.com convention of having two SelectLists and passing the values between the lists with left, right, up, and down arrows. You can see this on the Custom App Edit screen.
We wanted to create the same kind of setup in a VisualForce page, but when it came time to code it, I was shocked to find out that those arrow buttons are not directly available for our use. In all the examples that Salesforce provides in its documentation and blogs, they typically use a CommandButton with ASCII characters to point left and right.
<apex:commandButton action="{!DoUnselect}" value="<<"/>
<apex:commandButton action="{!DoSelect}" value=">>"/>
That is easy enough, but in our case, the client immediately pointed out that these were not the arrow buttons that Salesforce uses in their setup. Also, how would you represent up and down arrows in basic ASCII?
So, I went into Salesforce’s source code and CSS files, and I found a couple of key class names needed to get the buttons: “leftArrowIcon”, “rightArrowIcon”, “upArrowIcon”, and “downArrowIcon”. Apply these classes to an img tag pointed to “/s.gif” and you will have your button icon. Wrap that around a hyperlink to a javascript function, then link that javascript to an apex function with the apex:actionFuntion tag, and that will make the button clickable.
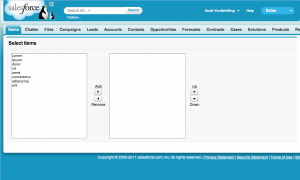
Here is a basic VisualForce page that replicates the look of the of Custom App Edit screen:
<apex:page controller="Arrow_Buttons_Controller" sidebar="false">
<apex:form >
<!-- button commands to be linked to functions in controller -->
<apex:actionFunction name="rightArrow" action="{!DoSelect}" reRender="selectionBlock"/>
<apex:actionFunction name="leftArrow" action="{!DoUnselect}" reRender="selectionBlock"/>
<apex:actionFunction name="upArrow" action="{!MoveUp}" reRender="selectionBlock"/>
<apex:actionFunction name="downArrow" action="{!MoveDown}" reRender="selectionBlock"/>
<apex:pageBlock title="Select Items" id="selectionBlock">
<apex:panelGrid columns="4" >
<!-- The Unselected Values Select List -->
<apex:selectList id="unselected_list" required="false" value="{!selected}" multiselect="true" size="20" style="width:250px">
<apex:selectOptions value="{!unselectedOptions}"/>
</apex:selectList>
<!-- The Left and Right Buttons -->
<apex:panelGroup layout="block" style="text-align: center; padding:10px;">
Add<br/>
<a href="javascript:rightArrow();" style="text-decoration:none">
<img src="/s.gif" alt="Select" class="rightArrowIcon" title="Select"/>
</a><br/>
<a href="javascript:leftArrow();" style="text-decoration:none">
<img src="/s.gif" alt="Unselect" class="leftArrowIcon" title="Unselect"/>
</a><br/>
Remove<br/>
</apex:panelGroup>
<!-- The Selected Items List -->
<apex:selectList id="selected_list" required="false" value="{!unselected}" multiselect="true" size="20" style="width:250px">
<apex:selectOptions value="{!selectedOptions}"/>
</apex:selectList>
<!-- The Up and Down Arrows -->
<apex:panelGroup layout="block" style="text-align: center; padding:10px;">
Up<br/>
<a href="javascript:upArrow();" style="text-decoration:none">
<img src="/s.gif" alt="Move Up" class="upArrowIcon" title="Move Up"/>
</a><br/>
<a href="javascript:downArrow();" style="text-decoration:none">
<img src="/s.gif" alt="Move Down" class="downArrowIcon" title="Move Down"/>
</a><br/>
Down
</apex:panelGroup>
</apex:panelGrid>
</apex:pageBlock>
</apex:form>
</apex:page>
Now, please be careful about using this code, as it is not officially supported by Salesforce. They can very easily break it in a future release and have no obligation to support it at all. But if you are looking for a quick and nifty hack to bring the official Salesforce arrow buttons to your VisualForce page, you should try out this sample code in your development org.
Contact us, or @ reply us on Twitter if you have any questions!
- Visualforce Charting in Salesforce Winter ’13 - September 25, 2012
- Creating a Geolocation Trigger in Salesforce Winter ’13 - September 12, 2012
- Business Days – The Missing Salesforce Function - August 13, 2012